썸네일은 사람들이 블로그를 방문했을 때 제일 처음 만나는 얼굴 같은 존재입니다. 썸네일용 이미지를 구하고 그 이미지를 토대로 본인의 스타일에 맞게 변경할 수 있습니다. 블로그 유입을 증대시키는 요인 중의 하나이므로 썸네일을 잘 가꾸는 것이 중요합니다.

썸네일용 이미지 구하기
1. 썸네일 템플릿 제공 사이트
썸네일을 직접 만들 수도 있지만 쉽게 만들어 주는 사이트가 있습니다. 썸네일뿐만 아니라 여러 가지 이미지나 템플릿을 무료로 제공해 주는 유용한 사이트이니 회원가입을 해두면 좋습니다. 바로 미리캔버스라는 사이트입니다. 이 사이트를 이용하여 템플릿을 구하고 썸네일 이미지를 만들 예정입니다.
2. 썸네일 디자인을 위한 템플릿 선택
2-1. 미리캔버스 회원가입을 합니다
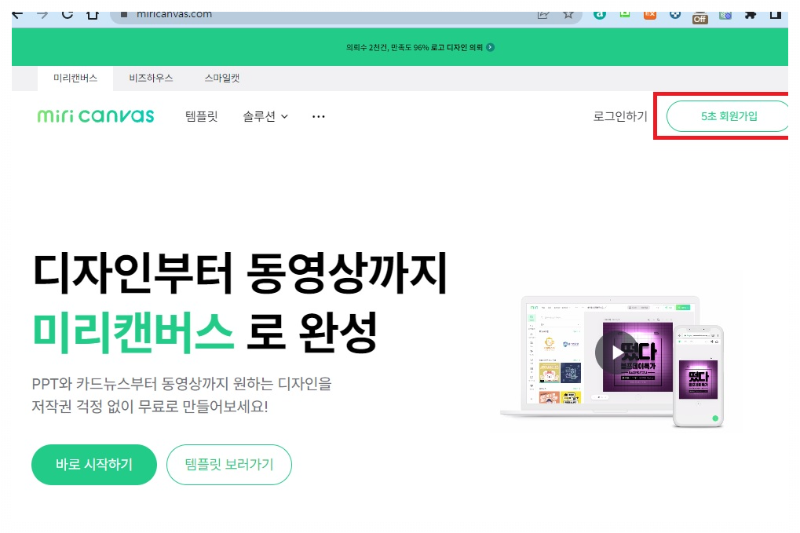
미리캔버스 홈페이지에 접속하여 회원 가입을 합니다. "5초 회원가입"을 클릭합니다.
카카오나 네이버 아이디로 간편 가입이 가능합니다.

2-2. 템플릿 메뉴를 클릭합니다
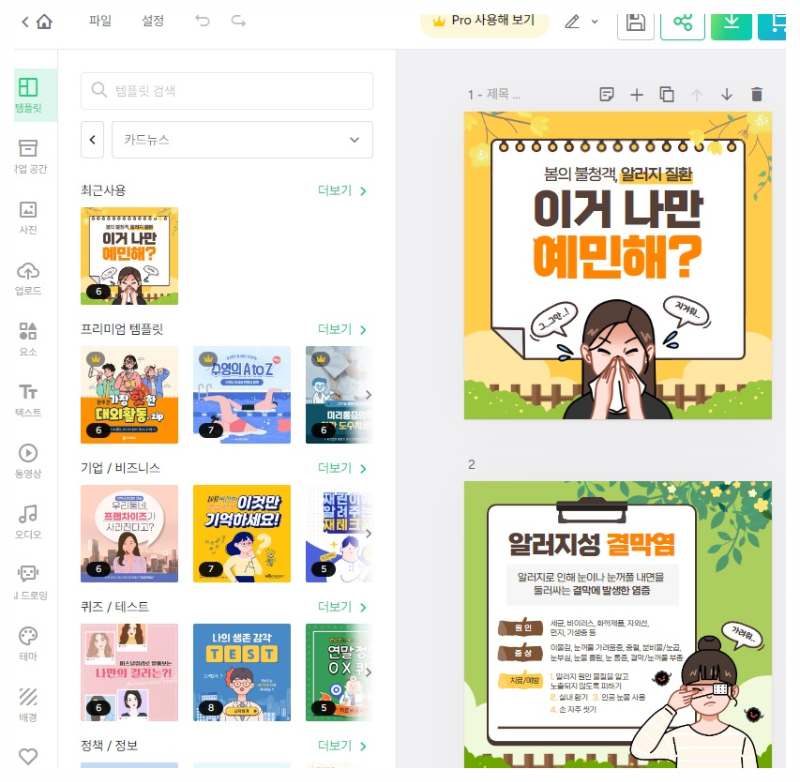
회원가입 후 로그인을 합니다. 로그인후 왼쪽 메뉴에서 "탬플릿"을 선택하고 오른쪽의 "더보기 >"를 클릭합니다.

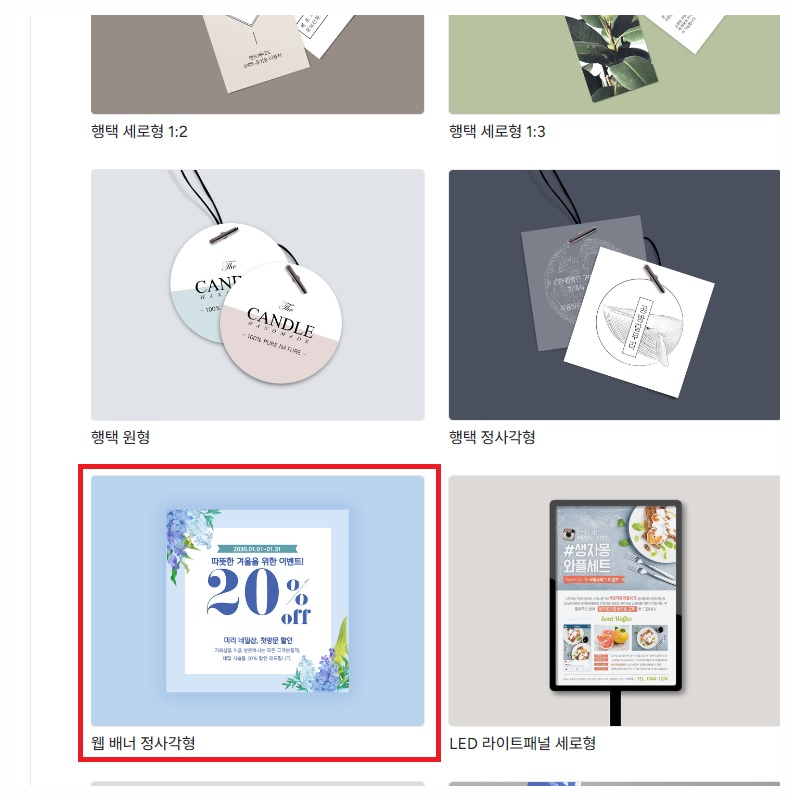
2-3. "웹 배너 정사각형"을 선택합니다
종류가 상당히 많습니다. 그 중 블로그 썸네일에 적합한 "웹 배너 정사각형"을 찾아 클릭합니다.

2-4. "카드뉴스" 형식을 선택합니다
여러 형태의 템플릿(현수막용, 포스터용 등)이 나오므로 웹용으로 적당한 것을 고르기 위해 "웹 배너 정사각형"을 눌러서 "카드뉴스"를 클릭합니다.

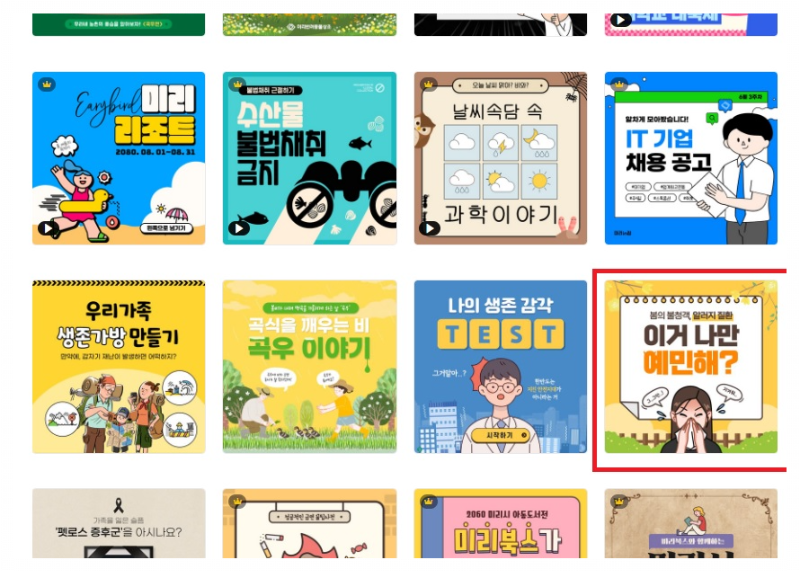
2-5. 템플릿을 선택합니다
자, 이제 웹용 여러가지 템플릿이 뜹니다. 왕관표시가 있는 것은 유료이므로 없는 것을 고르시면 됩니다.
하나를 선택하신 후 클릭합니다.

"이 템플릿 사용하기"를 클릭합니다.

이제 템플릿을 선택했으면 나만의 썸네일 이미지로 만들어볼까요?
나만의 썸네일 이미지 만들기
이 템플릿은 여러 페이지가 있습니다. 필요 없는 페이지는 삭제합니다. 페이지 선택해서 휴지통 클릭하면 됩니다.

1. 필요없는 이미지 삭제
마우스로 여기저기 클릭하면 이미지들이 선택됩니다. 마우스로 이미지 크기 조절도 가능합니다.
필요 없는 것은 다 삭제합니다.

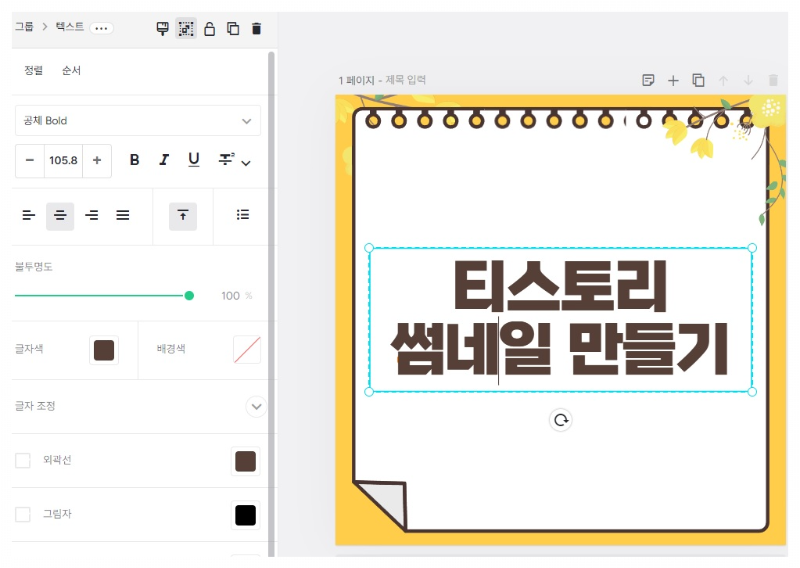
2. 문구 및 속성 변경
다 정리하고 난 후 글자를 더블 클릭하면 왼쪽에 속성창이 뜹니다. 여기에서 글자 크기나 색상 등을 변경할 수 있습니다.
문구도 수정해 주시고 사이즈도 조절해 줍니다.

썸네일 파일 다운로드하기
수정이 다 완료되면 "다운로드"버튼을 클릭한 후 파일형식을 jpg로 선택합니다.
"빠른 다운로드"버튼을 클릭해서 다운로드합니다.

여기까지 하면 썸네일용 이미지 파일 하나를 만든 것입니다.
이미지 비율 1:1로 지정하기
근데 이 파일은 정사각형인데 티스토리의 북클럽스킨은 직사각형입니다.
그래서 이미지가 잘리거나 깔끔하게 나오지 않습니다. 이걸 해결하기 위해서 HTML모드에서 아래와 같이 썸네일 사이즈를 정사각형으로 변경합니다.
- 1. 관리 화면으로 들어갑니다.
- 2. 스킨편집을 선택합니다.
- 3. HTML편집을 클릭하여 HTML으로 들어갑니다
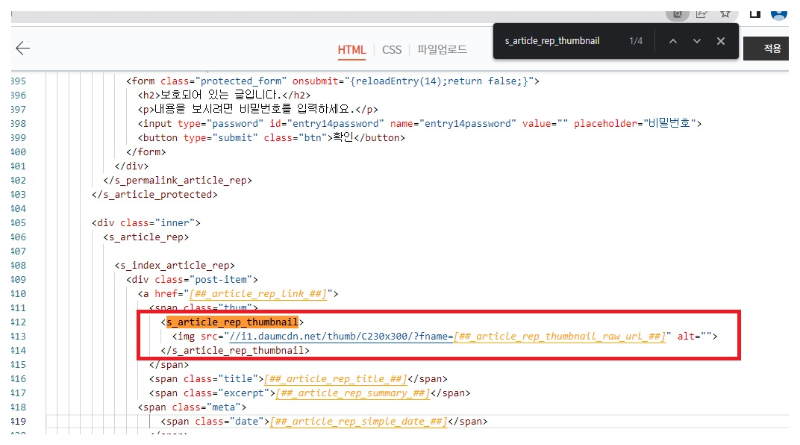
- 4. ctrl+f 눌러서 "s_article_rep_thumbnail" 를 입력합니다.
- 5. 아래 빨간 박스에 있는 C230X300 으로 되어 있는 값을 C230X230으로 수정해 줍니다.
- 6. 적용버튼을 누릅니다.

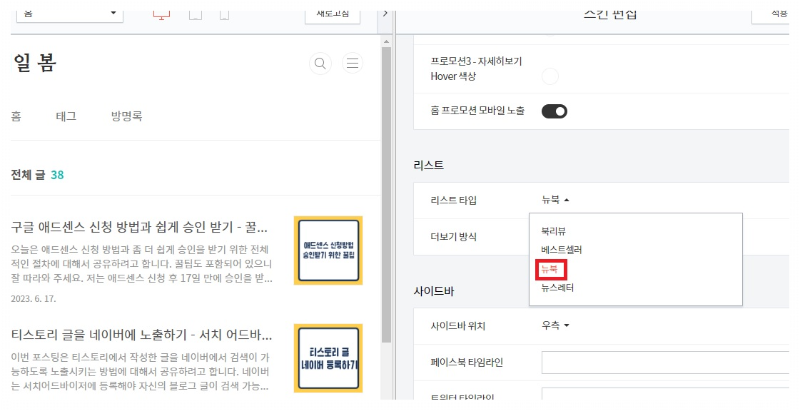
북클럽스킨의 리스트형태를 "뉴북"으로 변경하기
북클럽스킨의 리스트 형태가 여러 가지가 있는데 가장 깔끔하게 나오는 것이 "뉴북"입니다.
뉴북으로 선택하시고 "적용"을 누릅니다. 왼쪽의 "새로고침"을 클릭하면 적용된 화면 샘플을 보여줍니다.

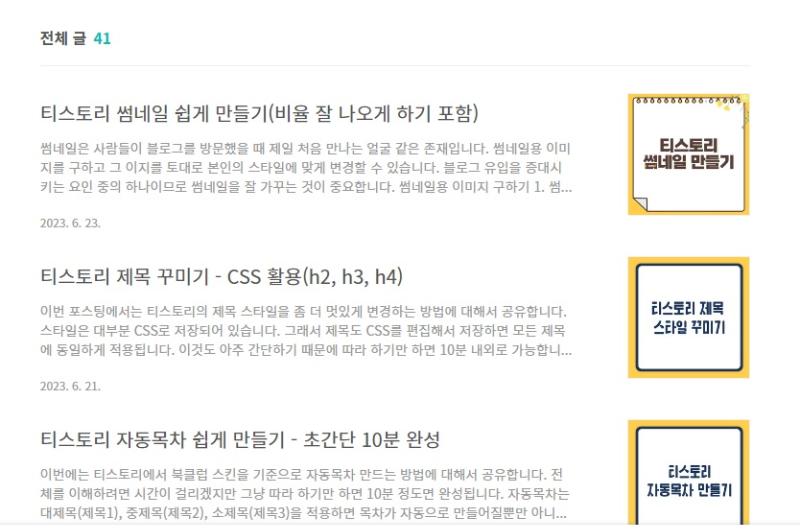
실제 블로그 홈페이지로 가서 확인해 보면 아래와 같이 나옵니다.

지금까지 미리캔버스를 활용한 썸네일 이미지 만들기와 이쁘게 화면에 출력하는 방법에 대해서 알아보았습니다. 여러분의 블로그를 한층 더 업그레이드하는데 도움이 되었으면 합니다. 오늘도 즐거운 하루 되시길..
<함께 보면 좋은 글>
티스토리 자동목차 쉽게 만들기 - 초간단 10분 완성
이번에는 티스토리에서 북클럽 스킨을 기준으로 자동목차 만드는 방법(#1 스킨에도 가능)에 대해서 공유합니다. 전체를 이해하려면 시간이 걸리겠지만 그냥 따라 하기만 하면 10분 정도면 완성
hantrees.com
티스토리 제목 꾸미기 - CSS 활용(h2, h3, h4)
이번 포스팅에서는 티스토리의 제목 스타일을 좀 더 멋있게 변경하는 방법에 대해서 공유합니다. 스타일은 대부분 CSS로 저장되어 있습니다. 그래서 제목도 CSS를 편집해서 저장하면 모든 제목에
hantrees.com
'재테크' 카테고리의 다른 글
| h1 요소가 2개 이상 발견 - 티스토리 간단 해결 방법 (2) | 2023.06.26 |
|---|---|
| 티스토리 링크버튼 쉽게 만들기(feat. CSS) (3) | 2023.06.25 |
| 티스토리 제목 꾸미기 - CSS 활용(h2, h3, h4) (3) | 2023.06.21 |
| 티스토리 자동목차 쉽게 만들기 - 초간단 10분 완성 (36) | 2023.06.19 |
| 구글애드센스 승인 완전꿀팁(chatGpt 이용) (11) | 2023.06.17 |




