이번 포스팅에서는 티스토리의 제목 스타일을 좀 더 멋있게 변경하는 방법에 대해서 공유합니다. 스타일은 대부분 CSS로 저장되어 있습니다. 그래서 제목도 CSS를 편집해서 저장하면 모든 제목에 동일하게 적용됩니다. 이것도 아주 간단하기 때문에 따라 하기만 하면 10분 내외로 가능합니다.

왜 제목 스타일을 변경해야 할까?
구글은 제목을 중요하게 생각하므로 대제목/중제목/소제목으로 분류하는 것이 SEO에 유리합니다. 그래서 제목은 반드시 만들어야 하고 이왕이면 눈에 확 띄게 스타일을 변경해 주면 더욱 좋겠죠. 가독성도 그만큼 올릴 수 있고요.
대제목/중제목/소제목은 어떻게 만들까?
보통 대제목은 "제목1", 중제목은 "제목2", 소제목은 "제목3"으로 생각하시면 됩니다.
제목을 정하고 그 부분을 드래그로 지정한 후 "제목1"로 선택하시면 대제목이 됩니다.

제목 스타일 변경하기
기본으로 제공하는 제목1의 스타일은 단순히 글자 크기만 커집니다. 너무 밋밋하다고 생각되시는 분들은 아래처럼 CSS를 편집하면 스타일을 다양하게 변경할 수 있습니다. 하나씩 설명드리겠습니다.
1. 변경하기 전과 후의 스타일 비교
1-1. 변경 전 대제목 스타일
기본으로 제공하는 대제목입니다. 역시 밋밋합니다.

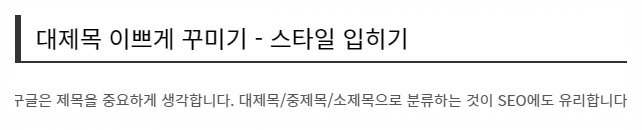
1-2. 변경 후 대제목 스타일
새로운 스타일을 적용한 대제목입니다. 훨씬 보기에 좋습니다.

2. CSS에서 제목 스타일 변경하기
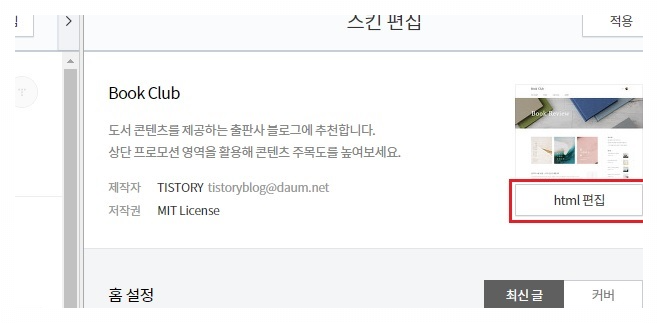
2-1. 관리자 페이지에서 "스킨편집"을 선택한 후 "HTML편집"을 클릭합니다.

2-2. HTML, CSS, 파일업로드 중 "CSS"를 선택합니다

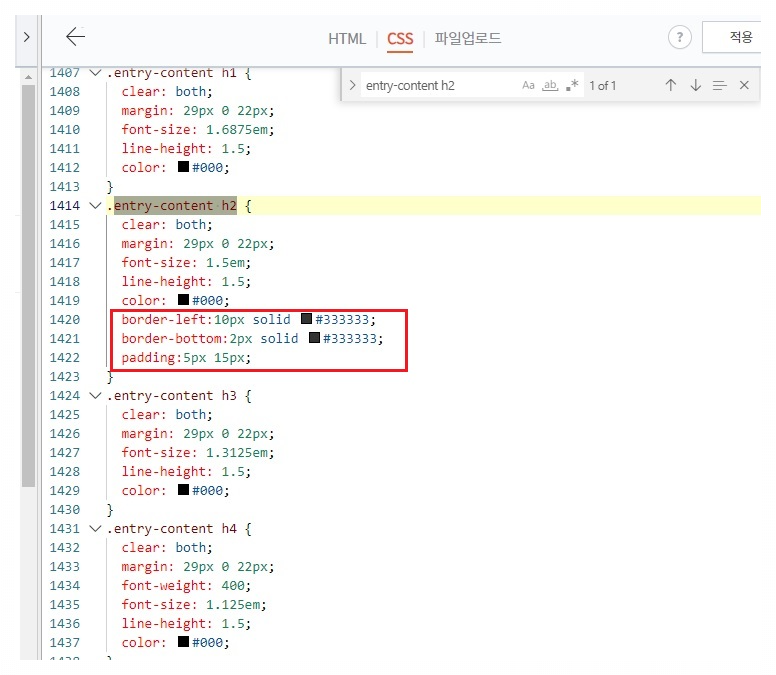
2-3. ctrl+f를 눌러 "entry-content h2"를 찾습니다.

2-4. 스타일을 변경합니다.
h2와 h3를 비교해 보시면 h2에는 border-left, border-bottom, padding 이 추가된 것을 확인할 수 있습니다. 기본 스타일에는 없는데 h2에만 추가해서 적용된 예입니다. 즉, 아래 부분만 추가하면 대제목 스타일이 변경됩니다.
border-left:10px solid #333333;
border-bottom:2px solid #333333;
padding:5px 15px;3. 본인의 입맛에 맞게 바꾸자
각각은 다음과 같은 의미를 가지고 있습니다.
border-left:10px solid ㅁ#333333;
"왼쪽라인을 10픽셀 크기로 직선형태의 진한회색으로 그려라"라는 의미입니다
border-bottom:2px solid ㅁ#333333;
"아래쪽라인을 2픽셀 크기로 직선형태의 진한회색으로 그려라"라는 의미입니다
padding: 5px 15px;
"위/아래는 5픽셀을, 왼/오른쪽은 15픽셀의 안쪽 여백을 추가하라"하는 의미입니다
border-right, border-top도 저런 식으로 추가할 수 있습니다.
solid는 선 모양으로 직선을 의미합니다. 점선으로 변경하고 싶으면 dashed를, 두줄로 변경하고 싶으면 double로 대체하면 됩니다.
padding은 안쪽 여백을 의미합니다(padding: top right bottom right)
pading:5px 15px; 는 padding: 5px 15px 5px 15px; 와 같은 의미로 상하는 5픽셀, 좌우는 15픽셀을 띄우게 됩니다.
수치는 적용 후 미리 보기로 확인하고 본인이 원하는 모양이 나올 때까지 조금씩 변경하면 됩니다.
h3(중제목), h4(소제목) 스타일도 변경하고 싶으면 동일한 방식으로 적용하시면 됩니다.
<함께 보면 좋은 글>
티스토리 썸네일 쉽게 만들기(비율 잘 나오게 하기 포함)
썸네일은 사람들이 블로그를 방문했을 때 제일 처음 만나는 얼굴 같은 존재입니다. 썸네일용 이미지를 구하고 그 이지를 토대로 본인의 스타일에 맞게 변경할 수 있습니다. 블로그 유입을 증대
hantrees.com
티스토리 자동목차 쉽게 만들기 - 초간단 10분 완성
이번에는 티스토리에서 북클럽 스킨을 기준으로 자동목차 만드는 방법(#1 스킨에도 가능)에 대해서 공유합니다. 전체를 이해하려면 시간이 걸리겠지만 그냥 따라 하기만 하면 10분 정도면 완성
hantrees.com
'재테크' 카테고리의 다른 글
| 티스토리 링크버튼 쉽게 만들기(feat. CSS) (3) | 2023.06.25 |
|---|---|
| 티스토리 썸네일 쉽게 만들기(비율 잘 나오게 하기 포함) (5) | 2023.06.23 |
| 티스토리 자동목차 쉽게 만들기 - 초간단 10분 완성 (36) | 2023.06.19 |
| 구글애드센스 승인 완전꿀팁(chatGpt 이용) (11) | 2023.06.17 |
| 티스토리 글을 네이버에 노출하기 - 서치 어드바이저 등록 방법 (0) | 2023.06.17 |




