이번에는 티스토리에서 북클럽 스킨을 기준으로 자동목차 만드는 방법(#1 스킨에도 가능)에 대해서 공유합니다. 전체를 이해하려면 시간이 걸리겠지만 그냥 따라 하기만 하면 10분 정도면 완성됩니다.
자동목차는 대제목(제목1), 중제목(제목2), 소제목(제목3)을 적용하면 목차가 자동으로 만들어질뿐만 아니라 해당 제목을 클릭하면 본문의 위치로 이동까지 합니다.
* TOC(Table Of Contents)는 목차, 차례, 순서 등을 의미합니다.

이 글을 끝까지 따라하면 아래 목차와 같이 만들어집니다.
자바스크립트 파일 업로드
1. 자동목차용 자바스크립트 파일 받기 - jquery.toc.min.js
- 아래에서 자바스크립트 파일을 다운로드합니다.
2. 티스토리에 자바스크립트 파일 업로드 하기
- 티스토리의 스킨편집으로 들어가서 "HTML편집"을 클릭합니다.
- "파일업로드"를 선택합니다.
- "+추가"버튼을 클릭해서 위에서 받은 자바스크립트 파일을 선택합니다.
- 파일업로드 후 "적용"버튼을 누릅니다.

스킨에 적용하기
관리자 페이지에서 "스킨편집"으로 들어가서 "HTML편집"을 클릭합니다.
1. <head> ~ </head> 사이에 코드 삽입
아래 코드를 </head> 위에 삽입합니다.
<!-- 자동 목차 시작 -->
<script src="./images/jquery.toc.min.js"></script>
<!-- 자동 목차 끝 -->2. <body> ~ </body> 사이에 코드 삽입
아래 코드를 </body> 위에 삽입합니다.
<!-- 자동 목차 시작 -->
<script>
$(function() {
(function() {
const $opencloseToc = $('div.book-toc').first();
if ($opencloseToc.length === 1) {
$opencloseToc.after('<div class="book-toc"><p id="clickToc">Contents <span style="opacity:0.5;">Open</span></p><ul id="toc" style="display: none;"></ul></div>').remove();
$('#clickToc').click(function(e) {
const $this = $(this);
$('#toc').slideToggle(500, function() {
$(this).is(':visible') ? $this.find('span').html('Close') : $this.find('span').html('Open');
});
})
var $toc = $("#toc");
$toc.toc({
content: ".tt_article_useless_p_margin", headings: "h2, h3, h4"
});
if ($(".another_category").length > 0) {
$toc.find("li:last").remove();
}
}
})();
});
</script>
<!-- 자동 목차 끝 -->위 코드에서 headings: "h2, h3, h4"는 h2(제목1), h3(제목2), h4(제목4) 로 설정된 부분을 목차로 만들겠다는 의미입니다.
제목4를 제외하고 싶다면 h4를 삭제하면 됩니다. 자 여기까지 했으면 기본적인 세팅은 모두 끝났습니다.
본문에 자동목차 적용하기
이제 본문에서 해당 목차를 넣고 싶은 곳에 아래 코드를 추가합니다. HTML모드에서 추가해야 합니다.
<div class="book-toc">
<p data-ke-size="size16"><span style="color: #8a3db6;">자동목차</span></p>
</div>코드가 짧아서 본문에 바로 입력해도 되지만 그것도 귀찮다고 생각하시는 분들은 서식을 만들어서 추가하셔도 됩니다.
- 서식 만들기 : 관리 화면 ▶ 서식관리 ▶ 서식쓰기 ▶ HTML모드 ▶ 코드복사 ▶ 제목입력 ▶ 완료
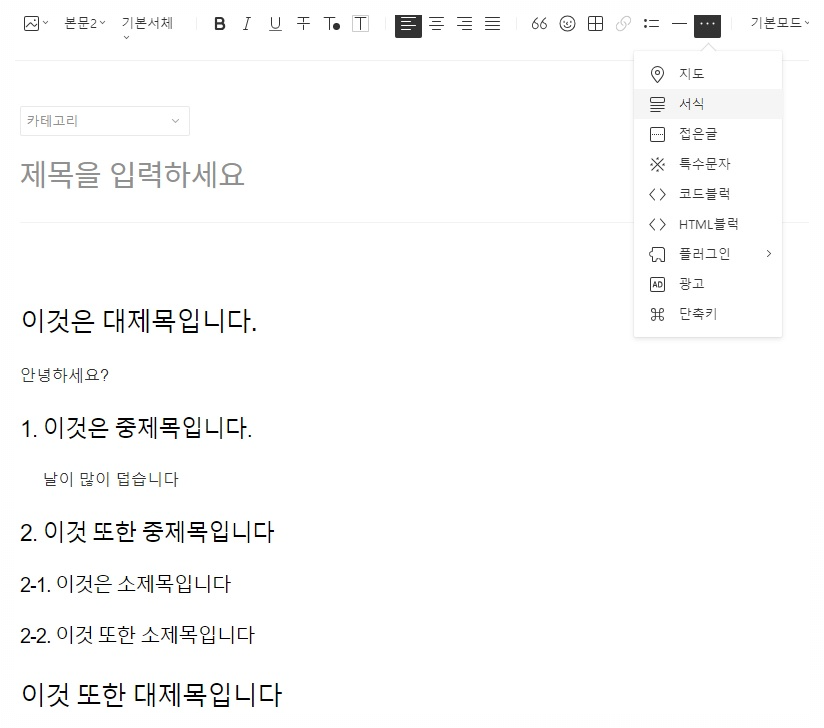
- 본문에서 서식 불러오기 : 맨 위의 메뉴에서 ▶ 점 세개 클릭(···) ▶ 서식 클릭 ▶ 제목클릭
여기까지 했으면 자동목차가 생성되는 것을 테스트할 수 있습니다.
위의 기본 스타일로 사용할 수 있지만 밋밋한 디자인에서 벗어나고 싶으면 다음 스텝을 진행하시면 됩니다.
목차 박스 이쁘게 만들기
- 관리자 페이지에서 "스킨편집"으로 들어가기
- "HTML편집"을 클릭 후 상단에서 "CSS"를 선택
- 아래 코드를 맨 아래쪽에 추가한 후 적용하기
/* 자동 목차 스타일 시작 */
.book-toc {
position: relative;
width: fit-content;
border: 1px solid #b0d197;
padding: 10px 20px 0px 20px;
z-index: 1;
}
.book-toc:after {
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-color: #b0d197;
z-index: -1;
opacity: 0.1;
}
.book-toc p {
font-weight: bold;
font-size: 1.2em !important;
color: #396120;
}
#toc * {
font-size: 18px;
color: #000 !important;
}
#toc {
padding: 0px 20px 0px 25px;
}
#toc a:hover {
color: #000;
}
#toc ul {
margin-top: 5px;
margin-bottom: 0px;
}
#toc > li {
padding-left: 0;
text-indent: 0;
list-style-type: disc;
padding: 0px 20px 0px 0px;
margin-bottom: 10px;
margin-top: 7px;
}
#toc > li > a {
text-decoration:none;
font-weight: bold
}
#toc > li > ul {
padding-left: 20px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 5px;
margin-top: 5px;
}
#toc > li > ul > li > a {
font-size: 1em;
text-decoration:none;
}
#toc > li > ul > li > ul {
padding-left: 20px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 0px;
margin-top: 0px;
}
#toc > li > ul > li > ul > li > a {
font-size: 0.875em;
text-decoration:none;
}
/* 자동 목차 스타일 끝 */
자동목차 만들기 마무리하며..
블로그를 방문해서 전체적인 흐름을 한눈에 파악할 수 있게 도와주는 목차는 거의 필수라고 생각합니다. 하지만 목차를 일일이 만드는 것은 쉽지가 않습니다. 본문의 대제목이나 중제목이 변경되면 목차도 같이 변경해줘야 하고 그러다 깜박하면 목차와 본문이 불일치되는 경우도 발생하게 됩니다. 이렇게 자동목차 기능을 이용하면 그럴 일이 없겠죠. 10분이면 만들 수 있는 자동목차, 선택이 아니라 필수입니다.
(아래는 적용 예입니다)
- 글을 작성 후 대제목, 중제목, 소제목으로 분류
- 목차 넣을 위치로 이동해서 마우스 클릭
- 점 3개 선택 후 서식 클릭

- 서식으로 저장한 자동목차 클릭

- 미리보기를 눌러서 목차가 자동으로 잘 작성되었는지 확인

<함께 보면 좋은 글>
구글애드센스 승인 완전꿀팁(chatGpt 이용)
오늘은 애드센스를 한번에 바로 승인을 받을 수 있는 방법을 공유하려고 합니다. chatGpt를 이용한 여러가지 꿀팁도 포함되어 있으니 잘 따라 하시면 쉽게 통과할 수 있으리라 봅니다. 저는 애드
hantrees.com
티스토리 제목 꾸미기 - CSS 활용(h2, h3, h4)
이번 포스팅에서는 티스토리의 제목 스타일을 좀 더 멋있게 변경하는 방법에 대해서 공유합니다. 스타일은 대부분 CSS로 저장되어 있습니다. 그래서 제목도 CSS를 편집해서 저장하면 모든 제목에
hantrees.com
티스토리 하위블로그 도메인 연결 - 가비아
많은 사람들이 저품질을 두려워합니다. 저도 마찬가지고요. 그런 경우를 대비해서 티스토리의 계정에 여러 블로그를 만들어서 운용하게 됩니다. 티스토리는 최대 5개까지 블로그를 만들 수 있
hantrees.com
'재테크' 카테고리의 다른 글
| 티스토리 썸네일 쉽게 만들기(비율 잘 나오게 하기 포함) (5) | 2023.06.23 |
|---|---|
| 티스토리 제목 꾸미기 - CSS 활용(h2, h3, h4) (3) | 2023.06.21 |
| 구글애드센스 승인 완전꿀팁(chatGpt 이용) (11) | 2023.06.17 |
| 티스토리 글을 네이버에 노출하기 - 서치 어드바이저 등록 방법 (0) | 2023.06.17 |
| 티스토리 글을 구글에 노출하기 - 구글 서치콘솔 등록 방법 (11) | 2023.06.17 |




