네이버 서치어드바이저 나 빙 웹마스터 도구를 이용하여 URL검사를 하다 보면 "h1 요소가 2개 이상 발견" 했다는 오류가 뜨는 경우가 있습니다. 아무리 페이지에서 확인해도 h1 태그는 블로그 제목 하나밖에 없는데 그 이유를 알 수 없어 답답할 때가 있습니다. 원인과 해결방안에 대해서 알아보겠습니다.

페이지 문제점을 찾기 위한 URL 검사
1. URL 검사
URL 검사를 통해서 현재 페이지에 어떤 문제점이 있는지 점검이 가능합니다. 게시글을 발행 후 URL검사를 하면 색인여부와 SEO(검색최적화) 관련 문제점을 알 수가 있습니다.
2. 빙 웹마스터도구
검사를 하기 위해서는 빙 웹마스터도구를 추천합니다. 실시간으로 알려주기 때문에 구글이나 네이버보다 낫습니다. 빙 웹마스터도구 관련 사용방법은 아래 링크로 대체합니다.
'h1 요소가 2개 이상 발견'의 원인
URL검사를 하면
- h1 요소가 2개 이상 발견
이라는 오류가 나올 때가 있습니다. 원인은 간단합니다.
블로그 이름과 게시글 제목의 충돌
블로그의 이름과 게시글의 제목이 h1 태그를 이용하기 때문입니다. 한 게시글에 h1 태그가 2개가 있으면 검색 로봇이 헷갈려합니다. 로봇 입장에선 h1 태그를 보고 '아, 이게 제목이구나'하고 긁어가는데 뒤에 h1 태그가 또 나오면 순간 당황하겠죠. '도대체 뭐가 제목이야?' 하고요. 그래서 한 게시글에는 1개의 h1 태그만 있어야 합니다.

자, 이제 원인을 알았으니까 해결하려 가 볼까요?
'h1 요소가 2개 이상 발견'의 해결방법
당연히 h1을 하나 없애면 됩니다. 게시글 제목의 태그를 바꾸게 되면 모든 글마다 수정해야 되므로 너무 비효율적입니다. 따라서 블로그 이름의 태그를 변경하는 것이 좋습니다. HTML본문과 CSS 두 곳에서 변경이 필요합니다.
1. HTML에서 블로그 이름 태그를 h1에서 p로 변경하기
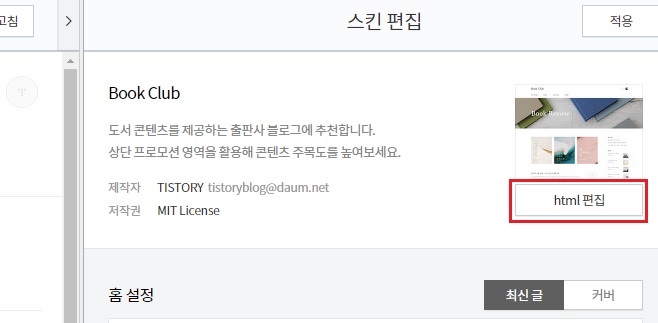
1-1. 관리화면에서 "스킨편집"을 선택후 "html편집"을 클릭합니다

1-2. HTML편집창에서 ctrl+f를 눌러 '##_title_##'을 검색합니다

1-3. h1을 p로 수정후 "적용"을 누릅니다
2. CSS에서 블로그 이름 태그를 h1에서 p로 변경하기
2-1. CSS편집창에서 ctrl+f를 눌러 '#header h1'을 검색합니다

2-2. h1을 p로 모두 수정 후 "적용"을 누릅니다.
이렇게 하면 h1은 게시글 제목 하나만 남게 되므로 위와 같은 오류는 더 이상 발생하지 않습니다.
'재테크' 카테고리의 다른 글
| 구글 애널리틱스(GA4)는 무엇인가? 설치방법 (0) | 2023.06.28 |
|---|---|
| 페이지 문제점 검사 - Bing을 이용한 URL 검사 (0) | 2023.06.27 |
| 티스토리 링크버튼 쉽게 만들기(feat. CSS) (3) | 2023.06.25 |
| 티스토리 썸네일 쉽게 만들기(비율 잘 나오게 하기 포함) (5) | 2023.06.23 |
| 티스토리 제목 꾸미기 - CSS 활용(h2, h3, h4) (3) | 2023.06.21 |




